For ctx, commands are processed in two levels: In high level, ctx employs a execute command exec to process most of commands, in low level, the exec command decomposes the command and invokes the responsible functions to process the command. Actually, you can use both formats of ctx command to reach your destination. We describe the differences between two types of commands in following subsections.
###Basics
####Create Object
To create an Object, you can use command ctx.exec("creators", "create + ObjectName"); directly, however, you are not allowed to name the object, the object will be created with a default name. In fact creators internally invokes addNode() function to add a new object node under the virtual node %Objects. The addNode() command looks like:
ctx('%Node').addNode(name, nodeName, plug);so we can also create a object node under %Objects with command,
ctx('%Objects').addNode('name', 'ObjectType', {Plug: {Operator: {'Primitive':value} }});with addNode(), you can name the object, set the primitives as well, the Plugs and Operators are list in the Reference subsection.
For Example: Create a Box with the default name,
ctx.exec("creators", "createBox");Create a Box which ObjectType is PolyMesh with the name “MyBox“, and set the primitive width to 10,
ctx('%Objects').addNode('MyBox', 'PolyMesh', {PolyMesh: {Box: {'width':10}}});####Delete Object
To delete an object, use command ctx('name').remove();.
For Example: Delete the object whose name is “MyBox“,
ctx('MyBox').remove();###Set Primitives
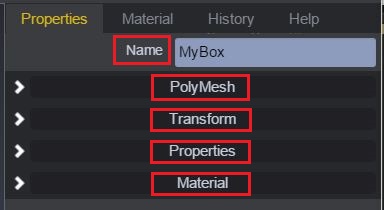
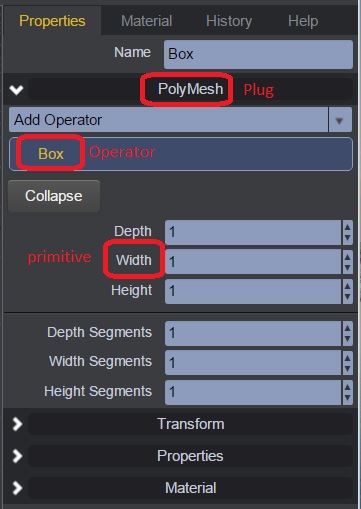
If you select an object, you will find all its plugs, operators and primitives in the right panel, as shown in figure below an mesh object has plugs as Name, PolyMesh, Transform, Properties, Material.

And as shown in the figure, you can reach the primitive through Plug->Operator->Primitive.

To change the value of the primitives of an object, the set() command is really useful. change its value use command like,
ctx('name#Plug[name=Operator]').set({"Primitive":value});A polymesh object has Plugs:PolyMesh,Transform,Properties,Material. For a non-polymesh object, it doesn’t have Material plug, and they have a corresponding plug named as their object type. To make it clear, let’s see some examples.
####Rename
To rename an object, first, you need to select the object which you want to rename, for object selector please check Selectors, then use the set() command to assign new name, use ctx('OldName').set({"name":"NewName"});, you don’t need to indicate #Plug[name=Operator], because name is an individual property and there is no operator for it. In fact, set() can be used to set the other primitives of object, such as primitives and transform, you can see the examples in the following subsections.
For Example: Rename the object from “MyBox“” to “YourBox“,
ctx('MyBox').set({"name":"YourBox"});####Set Basic Properties
The basic properties are under the ObjectName operator of ObjectType plug, for example, the basic properties of Cube are under its operator Cube of plug PolyMesh, to set these properties, use the command like,
ctx('name#ObjectType[name=ObjectName]').set({"Primitive": value});Here, ObjectType equals Plug and ObjectName equals Operator.
For Example: Set the width of object MyBox to 10,
ctx('MyBox#PolyMesh[name=Box]').set({"width":10});####Transform
The transform operations are under the Transform operator of Transform plug. There are four kinds of transform primitive, translation, rotation,scale and shear. To set the transformation of an object, use the command like,
ctx('name#Transform[name=Transform]').set ({"Primitive":[x,y,z]});For Example: Translate “MyBox“ to (10,10,10),
ctx('MyBox#Transform[name=Transform]').set({"translation":[10,10,10]});####Operators
For PolyMesh and Transform plugs, the default operators are “ObjectName“ and “Transform“, if you want to add more operators, use command,
ctx('name#Plug').addOperator("Operator",{"Operator":{"Primitive":value}});or you can add the operator when creating the object like,
ctx('%Objects').addNode('name','ObjectType', {ObjectType: {ObjectName: {}, Operator: {Primitive: value}}});then, you can modify the value of primitives of the operator using command
ctx('name#Plug[name=Operator]').set({"Primitive": value});For Example:
Noise and set the primitive force to 0.5, then change “force“ to “1.0“,ctx('MyBox#PolyMesh').addOperator("Noise", {"Noise":{"force":0.5}});
ctx('MyBox#PolyMesh[name=Noise]').set({"force":1.0});ctx('%Objects').addNode('MyBox','PolyMesh',{PolyMesh:{Box:{},Twist:{angle: 40}}});###Treating individual objects from a collection
Methods like .set({...}) and .addOperator(...) need to be applied to the exo.api.Ctx object returned by a call to ctx(). This object contains an array of child objects; the changes are applied to the firsto of these children using an internal process.
If you want to use apply the method to each child object, you first need to wrap each child object in its own exo.api.Ctx object. The easiest way to do this is to get the unique id string from the child object and build and exo.api.Ctx object using that.
For example:
var collectionCtx = ctx('%PolyMesh');
collectionCtx.each(function(node) {
individualCtx = ctx(node.id+"#PolyMesh")
individualCtx.addOperator('UVMap')
})###Reference
####Plugs and Operators:
For the items of PolyMesh, Light, Camera and Helper, their ObjectTypes and ObjectNames are same as Plugs and Operators.
PolyMesh: Box, Sphere, Cone, Cylinder, Plane, Torus, Torous, Knot, Text, Tetrahedron, Octahedron, Icosahedron, Circle, Capsule.
Light: AreaLight, DirectionalLight, HemisphereLight, PointLight, SpotLight.
Camera: Camera.
Helper: Null, Model, Annotation, Bone.
Transform: Transform.
Properties: PolyMeshProperties, ModelProperties, Default.
Material: Reference.
Mixer: Mixer.
(Please check tutorial Polygon Primitives and Clara.io).