In Clara.io, you can easily embed your scene into blogs and websites, allowing others to view your 3D models through the Real Time Web GL Player, or V-Ray’s Live Render Preview (also named Photo Realistic).
Embedding your scene Player into websites is a quick and simple process.
(PS. We also have documentation covering more advanced embedding features in the SDK section.)
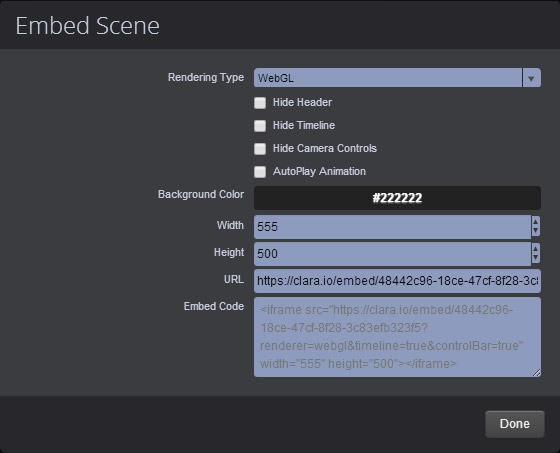
In the Embed settings, you can specify the options to go along with your embedded scene.

The Rendering Type let’s you choose between three different displays: Thumbnail, Web GL, and V-Ray.
You can further choose to enable the following options by clicking on the check box: Hide Header, Hide Timeline, Hide Camera Controls, and AutoPlay Animation.
You can also specify a different color for your background. Clicking on the Background Color bar gives you access to the color palette.
The diminesions of your embedded window can be adjusted from the Width and Height parameters.
The URL code can be copied and pasted as a direct link to your Real Time Web Player. This can work as an alternative to having the Player embedded directly into your website.
The Embed Code is automatically created according to the settings you choose.
Once you’re happy with all the settings, simply highlight the Embed Code, then copy and paste it into the source code of your website.
There are a couple of ways to access the Embed settings code, which later needs to be pasted into the source code of your website.

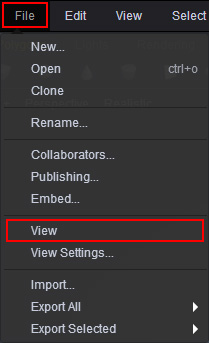
Note: You can always go back to the Scene Information page from the Clara.io user interface, by going to File > View.


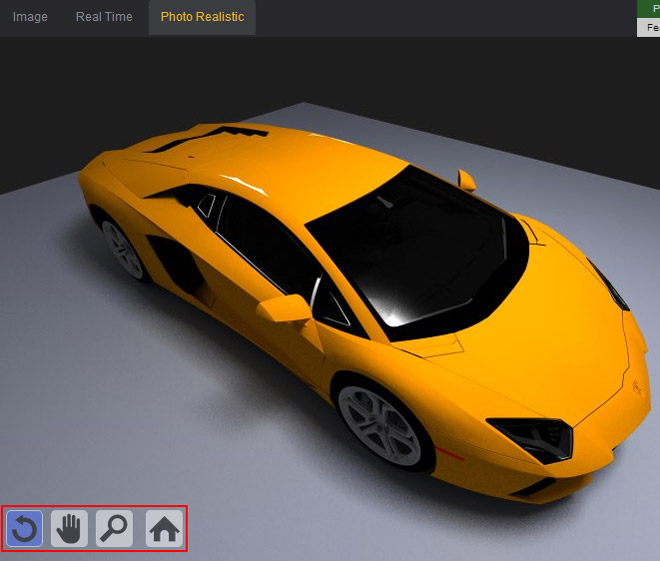
###Live Render Camera Controls###
When using the Live Render view, you still have control over your camera. The camera control icons are located at the bottom left corner of your interactive window, as shown in the image below.
These icons consist of camera Orbit, Pan, Zoom, as well as Home to return to the original camera position.
Note: You can choose to hide the icons from your Embed Settings as mentioned above.