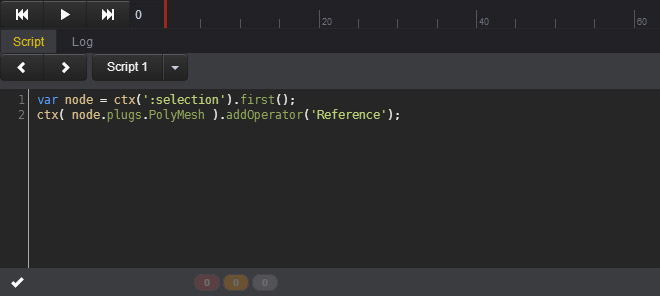
The script panel is for creation and playback of scripts that automate Clara.io tasks. All interactions with Clara.io are performed through the ctx API. Please refer to the SDK for more details. All scripts must be written in Javascript.

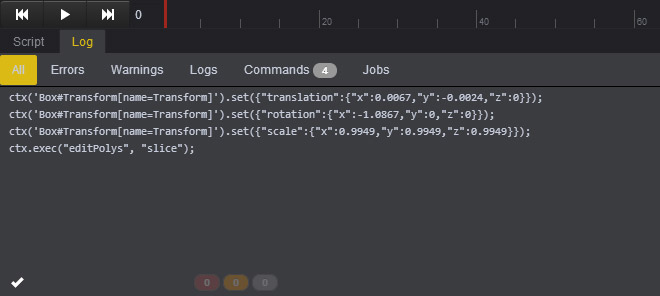
Errors, warnings, application status messages, scriptable operations (i.e. commands) and server-side job progress messages are output to the log window. Tabs are provided to filter between the forementioned message types.
Note that every scriptable opertion performed in Clara.io will be output to the log window. For example, commands for object movements, deletions and renders will be logged.
The Clara.io command logging feature is helpful for generating scripts for automation of repetitive tasks. First, click the Clear button to erase the log window contents. Next, perform the sequence of operations that you would like to automate. Finally, copy the commands from the log window and paste them into the script panel. Hit the the play button in the script panel to play back your script.
| Log Example | Occurrence |
|---|---|
| scene.findNode(‘Objects’) | This describes a creation of a new object |
| scene.findNote(‘Box: Transform’), set(‘scale’, {“x”:1, “y”:1.1, “z”:1}); | This describes a movement to an object. The “x”, “y” & “z” describe the amount of movement on each vertices. |

Red = Errors
Orange = Warnings
Gray = Important Status Messages (e.g. Import jobs, render jobs and so on)